JSON چیست و چه کاربردی دارد؟

قبل از این که با جیسون آشنا بشویم میخواهم یک مثالی برایتان بزنم که کمک زیادی به درک استفاده از جیسون میکند.
فرض کنید شما یک خلبان هستید و میخواهید به یک کشور دیگه سفر کنید.
هنگام فرود به برج مراقبت چه میگویید؟!
طبیعتا نمیتوانیم از هر روشی استفاده کنیم. تازه در زبان بین انسان ها اگر کمی کلمات را جابجا بگوییم احتمالا مشکلی پیش نیاید و مفهوم منتقل میشود. اما در زبان ماشین حتی یک semicolon هم نباید جابجا شود.
حال فرض کنید بخواهیم اطلاعاتی رو بین سرور و کلاینت جابجا کنیم. و سرور ما ممکن است با هر زبانی نوشته شده باشد. پی اچ پی، پایتون، نودجی اس...
سمت کلاینت هم میتواند متفاوت باشد مثلا ios یا اندروید. چطوری میتوانیم این اطلاعات رو گرفته و پردازش کنیم؟
حتی خیلی اوقات ما نیاز داریم تبادل اطلاعات بین چند سرور داشته باشیم.
میتونیم داده ها رو در قالب یک رشته بزرگ بفرستیم؟ جواب مثبت است!
مثلا داده ای با پیام Hello World! را میتوانیم خیلی راحت ارسال کنیم و پردازشش هم آسان است.
اما اگر داده ها بسیار زیاد و پیچیده باشند چی؟ مثلا چندین آرایه که درونش چندین ابجکت هست.
جیسون چیست؟

جیسون اولین فرمت نمایش داده نیست و xml نیز کار مشابهی انجام میدهد. اما در مقایسه با xml بسیار ساده تر است.
همچنین تقریبا تمام زبان های برنامه نویسی دنیا مثل Swift براحتی میتوانند جیسون را پردازش و از آن استفاده کنند.
تاریخچه JSON
JSON در اوایل دهه ۲۰۰۰ توسط داگلاس کراکفورد (Douglas Crockford) به عنوان یک جایگزین سبک تر و ساده تر برای XML معرفی شد.
در آن زمان، توسعه دهندگان وب به یک راهکار سریع و آسان برای انتقال داده بین مرورگرها و سرورها نیاز داشتند
اما XML با تمام مزایایی که داشت، حجیم و پیچیده بود و پردازش آن توسط مرورگرها زمان بیشتری میبرد. توسعه دهندگان به دنبال روشی سبک تر و ساده تر برای تبادل داده بودند.
JSON به دلیل ساختار ساده و قابلیت خواندن بالا، بهسرعت جایگزین فرمتهایی مانند XML شد.
داگلاس کراکفورد همچنین وبسایت رسمی JSON را معرفی کرد که مستندات و توضیحات برای توسعه دهندگان را درون آن قرار دهد.
انواع داده در JSON
حال میخواهیم در مورد داده هایی که میتوانیم داخل یک جیسون قرار دهیم صحبت کنیم.
1- رشته ها (String)
رشته یا String به یک نوع داده گفته میشود که شامل دنبالهای از کاراکتر ها (حروف، اعداد، نشانهها و فاصله) است.
رشتهها به عنوان یک نوع داده متنی در بسیاری از زبانهای برنامهنویسی استفاده میشوند و برای نمایش اطلاعات متنی استفاده میشوند.
2- اعداد (Number)
شامل اعداد صحیح مثل 0 و 1 و اعداد اعشاری مثل 1.23 یا 3.14
3- بولین (Boolean)
بولین یا Boolean یکی از انواع داده است که تنها دو مقدار میتواند داشته باشد: True (صحیح) یا False (غلط).
این نوع داده برای نمایش حالت هایی استفاده میشود که فقط دو حالت ممکن دارند، مانند روشن/خاموش، بله/خیر، یا درست/نادرست.
4- آرایهها (Array)
آرایه یا Array یک نوع داده است که به شما اجازه میدهد تا مجموعهای از عناصر، معمولاً از یک نوع دادهی خاص (مثل اعداد، رشتهها، یا اشیا)، را در یک متغیر ذخیره کنید.
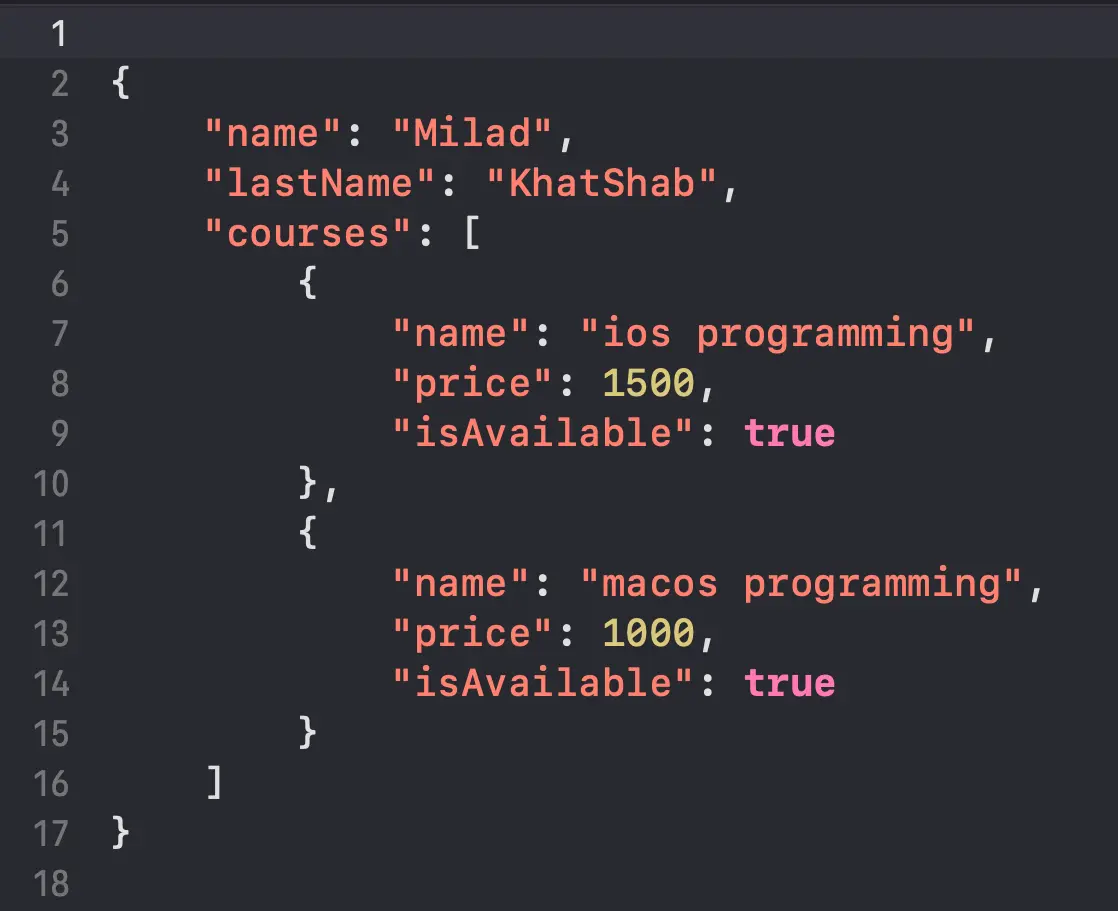
JSON چه شکلی است؟

همانطور که در عکس بالا میبینید فرمت جیسون اصلا پیچیده نیست و به راحتی قابل خواندن است. در زیر چند مورد از قوانین نوشتن یک جیسون رو آورده ایم:
- المنت ریشه، آرایه یا آبجکت است.
- تمام کلید ها داخل دبل کوتیشن هستند
- رشته ها داخل دبل کوتیشن هستند
- عدد ها و بولین ها بدون کوتینش هستند
- در جیسون کامنت نداریم
مزایای JSON
اما جیسون چه مزایایی دارد که باید از آن استفاده کنیم؟
1- خوانایی بالا
جیسون به نحوی طراحی شده است که به راحتی توسط ماشین و انسان قابل خواندن است. و اگر شما به یک جیسون نگاه کنید متوجه اطلاعات درون آن میشوید.
2- سازگاری با اکثر زبان های برنامه نویسی
از ویژگی های بسیار مهم جیسون این است که تقریبا در تمام زبان های برنامه نویسی میتوانیم از آن استفاده کنیم. چه iOS و Swift، چه اندروید و جاوا.
3- سریع و سبک بودن
چون جیسون فاقد تگ های اضافی است بنابراین هم حجم کمی دارد، هم پردازش آن سریع است.
4- سازگاری با درخواست های HTTP
JSON به خوبی با درخواستهای HTTP سازگار است. در برنامههای وب، JSON به عنوان فرمت دادهای استاندارد برای ارتباط بین کلاینت و سرور استفاده میشود.
معایب JSON
اما آیا جیسون بدون عیب است؟ قطعا خیر...
1- عدم پشتیبانی از داده های پیچیده
جیسون فقط از داده هایی که بالا اشاره کردیم پشتیبانی میکند.
و مثلا اگر بخواهید داده پیچیده تری مثل زمان را در جیسون ذخیره کنید باید آن را در فرمت یک رشته ذخیره کنید.
2- عدم پشتیبانی از Comment
یکی از عادت های برنامه نویسان نوشتن comment در بخش های مختلف کد است که به درک بهتر کد و ایجاد مستندات کمک میکند.
اما متاسفانه جیسون از comment پشتیبانی نمیکند.
جمع بندی
JSON به عنوان یک فرمت ساده، سبک و کارآمد برای تبادل داده، یکی از محبوبترین روشها در توسعه وب و نرمافزارهای مدرن است.
سازگاری با اکثر زبانهای برنامهنویسی، خوانایی و سرعت پردازش بالا، JSON را به یک استاندارد بسیار مهم تبدیل کرده است.
با این حال، محدودیت هایی نیز دارد که باید در هنگام استفاده از آن مورد توجه قرار گیرد.

برخی از افرادی که این مقاله را پسندیدند 🥰



